こんな方に記事を見てほしい!
はじめて楽天のページを作成する
簡単なHTMLタグについて知りたい
画像登録の仕組みを知りたい
楽天の場合、完成度の高い商品ページ作成をするのにHTMLタグが必須となります。
楽天だけではなくヤフーショッピングに出店している方も同じタグが使用できます。
今回はページ制作にこれだけ抑えれば使えるというタグを説明します。
入れ替えるだけでそのまま使える内容にしておりますので是非お使いください。
はじめて楽天でページ作成する初心者必見です。
楽天への登録
まずは使用したい画像を登録します。
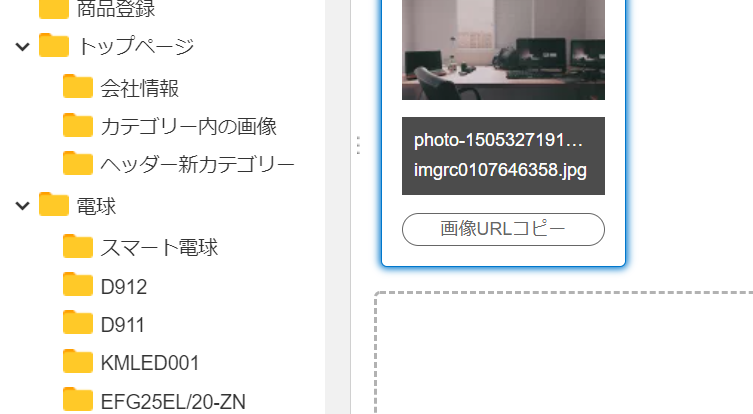
RMSの【店舗設定】→【画像・動画設定】→【画像管理】へ進みます。

使用したい任意の画像をドラッグ&ドロップもしくは【新規登録】より登録できます。
登録できると上の画像のように画像が表示されます。
これで画像登録は完了です。

画像を使用してページを作る
楽天アプリや下にスライドして見れる部分のページ制作をしていきます。
【店舗設定】→【商品管理】→【商品一覧・登録】より商品登録に進みます。
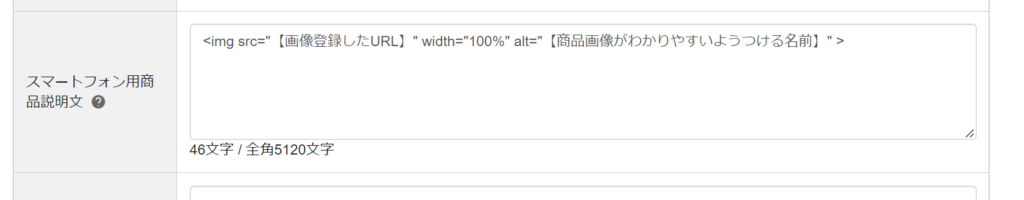
今回登録するのはこちらの部分です。

ここにHTMLタグを入れていきます。
先ほどの画像URLをコピーし、

下記の【】部分(【】を含む)にコピーした画像URLをいれます。
今回はスマートフォン用の画像説明文に入れるタグを準備しました。
スマホ用
- <img src="【画像登録したURL】" width="100%" alt="【商品画像がわかりやすいようつける名前】">
alt=”以下は自分がどの画像を登録したかわかりやすくするよう名前を付けておくことをおすすめします。

複数の画像を登録する場合、このタグを下に連ねていきます。
こうすると縦に登録されていきます。
width=”100%”でスマホの幅に画像が自動調整されます。
登録した画像が近すぎるということであれば間に<br>をいれて調整してください。
- <img src="【画像登録したURL】" width="100%" alt="【商品画像がわかりやすいようつける名前】"><br>
- <img src="【画像登録したURL】" width="100%" alt="【商品画像がわかりやすいようつける名前】"><br>
- <img src="【画像登録したURL】" width="100%" alt="【商品画像がわかりやすいようつける名前】"><br>
商品登録に使えるタグ一覧
画像登録
- <img src="【画像登録したURL】" width="100%" alt="【商品画像がわかりやすいようつける名前】">
画像間のスペース
- <br>
画像をクリックして任意のページに飛ばす
- <a href="【飛ばしたいURL】"><img src="【登録したい画像のURL】" width="100%" alt="【商品画像の名前】" border="0"></a>
まとめ
今回はHTMLタグをそのまま使える状態で提供しました。
意外と簡単と感じた方も多いのではないでしょうか。
画像制作に時間がとられることが多いと思うので、ページへの実装の部分は効率化していきましょう。
ゆとり世代の最前線を生きるECマーケター代表やふぃーと申します。
楽天市場、Yahoo!Shopping、amazonを中心にECサイトを運営しています。
D to Cのマーケティングを真剣に考える毎日です。
2021年度は撤退寸前だった直販メーカーのEC事業を引き継ぎ売上2億円を達成しました。
できるだけ人数をかけずにコンパクトにできるEC運営を目指した情報を発信していきます。